I read a few blogs on blogging (I KNOW!) and one led me to the new Blogger in Draft. Have you heard about this? Blogger listened to their bloggers’ complaints about the service and has made some changes.
I thought you had to start over with Blogger and use the new version, but NOT SO!!!!!!!!!!!!!!!!! I can’t tell you how excited this made me.
So I put together a little tutorial showing what I did to create the look you see before you, with a plain old blogger account.
You want to get to your dashboard. This is the bottom of the dashboard menu. See under Tools and Resources? There. Click “Blogger in Draft.”

Now your dashboard will look like this. I cropped the pic so that you could actually read the stuff. Make sure you check the box that says “Make Blogger In Draft my default dashboard.” Then click “Layout.”

Notice the graph paper look up there in the blue part of the menu? That’s how you tell the old from the new.
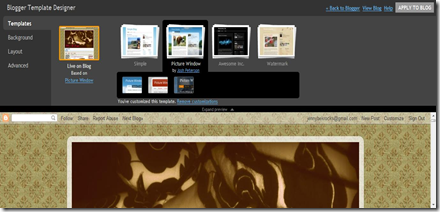
These are the first options. You pick which new Template you want. Within these 4, there are several pages to choose from. I chose the Picture Window.

Within Picture Window, you get to choose your background image. There are many many options to choose from. How awesome is this?!!!! I circled the “expand view” there in the middle. It just hides all of the gray menu stuff, so you can see the changes you’re making and whether you like it or not before you save it.

Next you get to choose your layout. This was the main reason I wanted to change things up. I wanted three columns! We have so much info, and I recently monetized the blog, so we needed the extra column for the ad space. (I don’t think we’ve made a single cent yet, but I’m crossing my fingers for that million $ payout!)
Look! You can even choose 4! I may have to tinker some more…maybe not. I’m kinda done with it for a while. Then, once you’ve made all the decisions, you click “apply to blog” and you’re done.

From there, just go to your dashboard and in your “Page Elements” menu of the “Layout” tab, drag around all of your gadgets to their new place. This took much fussing with for me to be happy with it. Save, view, back, drag, save, view, back and so forth.
But overall I’m very happy with the new design by MOI. And I didn’t have to deal with ANY CODE!
Now, I will tell you that changing things up did away with my Google Analytics code and the code for our Disqus comment system. So I had to go back and re-install those. But that was super duper easy and took maybe 2 minutes. I’m thinking about doing a quickie tutorial on the Disqus system pretty soon.
So, If you’re hankering to have a more hands on design with Blogger, get in there and create! I hope this inspired you and is … you know… actually helpful. Have fun!
